Una combinación de colores es un conjunto de colores en un diseño o obra de arte que establece un estado de ánimo o una estética específicos. La combinación de colores funciona armoniosamente para crear el equilibrio, el contraste y la jerarquía visual de un diseño.
Crear una combinación de colores implica elegir colores complementarios que hagan que el diseño parezca cohesivo. Los diferentes esquemas de color incluyen monocromáticos, análogos, complementarios, triádicos, tetrádicos y más.

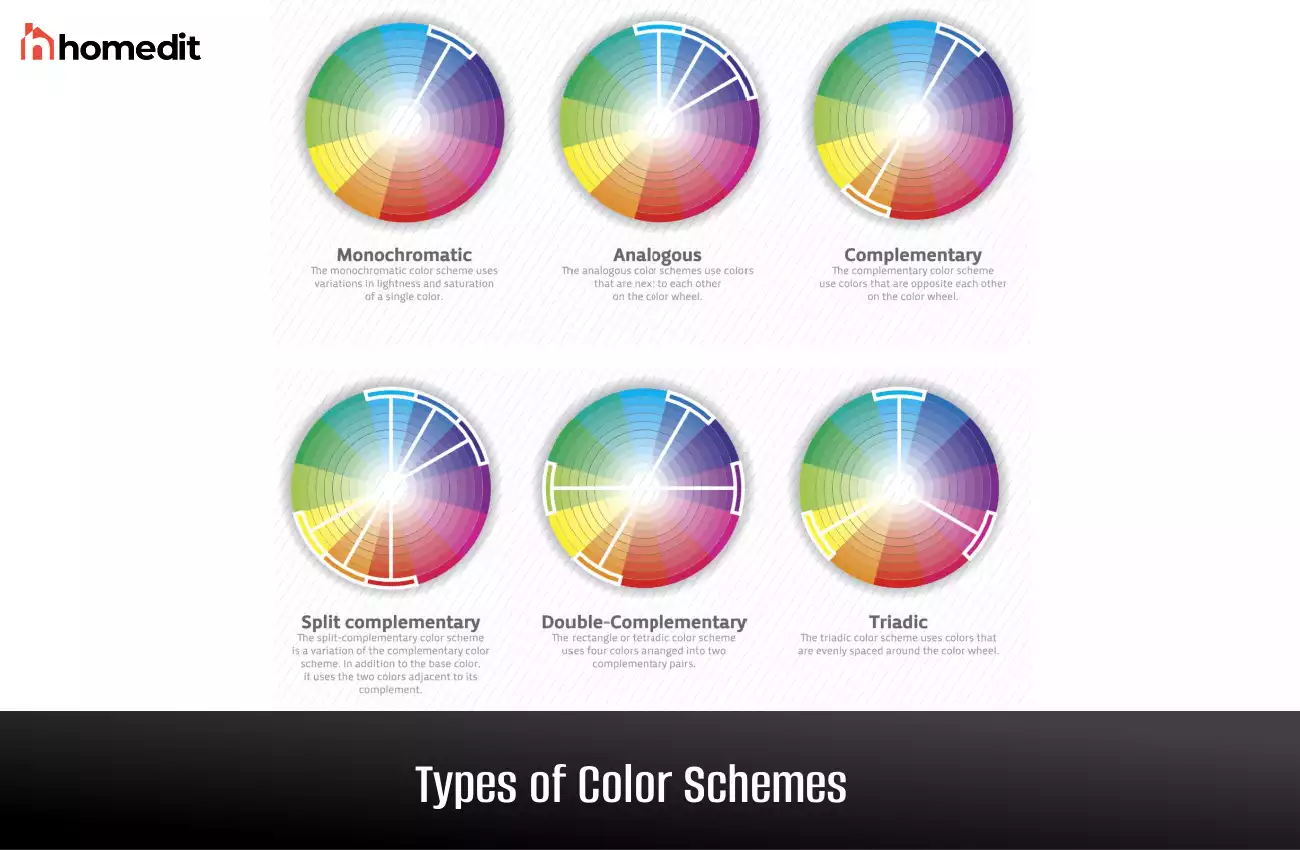
Tipos de combinaciones de colores

Monocromo
Un esquema de color monocromático se centra en un color. Los diseñadores utilizan variaciones de este color mediante tintes, tonos y matices. El tinte de color implica mezclar el tono original con blanco para crear un color más claro. Combinar el tono original con el negro crea un tono más oscuro. Por ejemplo, el granate es un tono de rojo más oscuro. Un ejemplo de combinación de colores monocromáticos es el gris oscuro, el gris medio y el gris claro.
Análogo
Un esquema de color análogo combina colores uno al lado del otro en la rueda de colores. Los diseñadores utilizan tres colores primarios para crear un diseño armonioso. Por ejemplo, el uso de tonos de rojo, amarillo y naranja en un diseño crea una combinación de colores análoga. Los esquemas de color análogos crean armonía y equilibrio en el arte, el diseño y la moda.
Complementario
Un esquema de color complementario combina dos colores opuestos en la rueda de colores. El resultado es una combinación de colores de alto contraste. Ejemplos de colores complementarios incluyen rojo y verde, azul y naranja, y cian y rojo. Uno es el color base o dominante, mientras que el otro es un acento.
Complementario dividido
Un esquema de color complementario dividido utiliza un color base y dos colores de acento. En esta combinación de colores predomina un color cálido y dos colores fríos se complementan, o viceversa. El uso de tres colores crea un contraste más suave y un mayor equilibrio que la combinación de colores complementarios.
triádico
Un esquema de color triádico tiene tres colores con distancias iguales entre ellos en la rueda de colores. Los colores crean contraste y tienen igual dominio.
Los esquemas de colores triádicos incluyen:
Violeta, naranja y verde Amarillo-naranja, azul-verde y rojo-violeta Rojo, amarillo y azul Cian, magenta y amarillo
Tetrádica
Un esquema de color tetrádico comprende cuatro colores distribuidos uniformemente en la rueda de colores. Dado que contiene dos pares de colores complementarios, un esquema de color tetrádico también se denomina esquema de color doble complementario.
Ejemplos de combinaciones de colores tetrádicos incluyen:
Rojo, verde, morado y amarillo Naranja, morado, azul y amarillo
Técnicas para elegir una combinación de colores
Ya sea que estés diseñando una habitación, un sitio web o una obra de arte, aquí tienes algunas técnicas que te ayudarán a elegir una combinación de colores.
Ruedas de colores y paletas
Al elegir una combinación de colores, la rueda de colores determina la relación entre los colores. Los diseñadores de UI utilizan una paleta de colores para formar la base visual de una marca. Estas paletas ayudan a mantener la constancia del color de una interfaz de usuario.
Principios de la teoría del color
La teoría del color es un conjunto de reglas que utilizan los diseñadores para aprender cómo interactúan los colores. Ayuda a comprender cómo aparecen varios esquemas de colores vibrantes en una interfaz visual. Los principios de la teoría del color muestran los efectos de los colores primarios, secundarios y terciarios.
Generadores de combinaciones de colores en línea
Los generadores de combinaciones de colores en línea ayudan a crear materiales publicitarios persuasivos. Identifican una combinación de colores para una imagen de marca que atraiga a los clientes. Los diseñadores utilizan generadores de combinaciones de colores en línea para experimentar con los conceptos básicos de la teoría del color.
Pruebas A/B y comentarios de los usuarios
Probar varias paletas de colores ayuda a determinar la respuesta de los usuarios. Los diseñadores de sitios web utilizan pruebas A/B para saber si una combinación de colores transmite los valores de una marca. Antes de elegir una combinación de colores, vale la pena probar la tasa de conversión y la percepción del color de los usuarios finales.
Razones para considerar una combinación de colores para su diseño
Público objetivo: El color llama la atención sobre un diseño. Elija una combinación de colores según la demografía de su audiencia. Si bien algunos tonos pueden provocar excitación y alarma, otros pueden hacer que las personas se sientan relajadas o nostálgicas. Comunicación de información: una combinación de colores puede brindar contexto en un diseño. Por ejemplo, una combinación de colores puede indicar las secciones de un sitio web y cómo navegar por él. Creación de contraste y jerarquía: una combinación de colores distingue un diseño de otros en el mismo espacio. Los colores complementarios crean contraste y resaltan el diseño. Usar un elemento con color sobre un fondo en escala de grises le da atención. También llama la atención sobre los elementos de diseño y los hace memorables. Identidad de marca: el uso constante del color en los productos, el nombre, el logotipo y el empaque de una marca crea identidad. Por ejemplo, Coca-Cola es famosa por su texto escrito en blanco sobre un fondo rojo distintivo. Crear un estado de ánimo: la combinación de colores crea un estado de ánimo o atmósfera particular en un diseño. Una combinación de colores ayuda a generar una respuesta emocional específica por parte del espectador. Es esencial para un sitio web, un logotipo o un proyecto de diseño gráfico. Mejora del atractivo visual: una combinación de colores bien elegida hace que un diseño sea más atractivo y atractivo visualmente. Los colores vibrantes son más atractivos que el blanco y el negro. El color es un aspecto esencial de la marca y la publicidad.
Si te gusta nuestra página por favor compártela con tus amigos. & Facebook