Los colores complementarios divididos comprenden un color base y otros dos a cada lado de su color complementario. Los tres colores forman una variación del esquema de color complementario con dos colores de acento.

En la teoría del color, los colores complementarios son opuestos en la rueda cromática. Un esquema de color complementario dividido mantiene el fuerte contraste del esquema complementario. También ofrece más variedad y armonía visual.
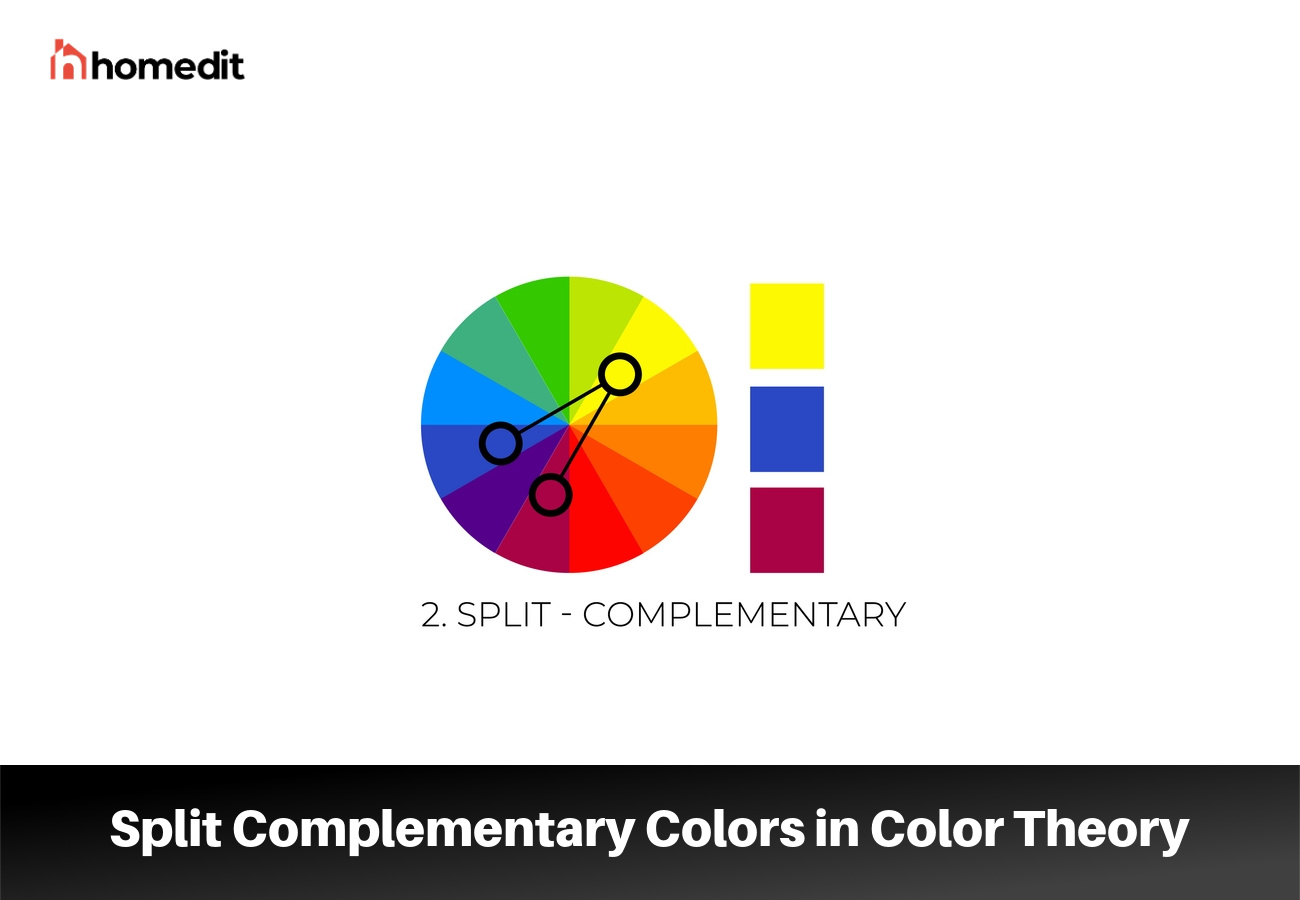
Dividir colores complementarios en la teoría del color
La teoría del color explica cómo interactúan los colores y cómo los perciben los humanos. Los aspectos clave de la teoría del color incluyen la rueda cromática, la armonía del color, el contraste y la psicología del color.
La rueda de colores es una herramienta esencial a la hora de elegir una combinación de colores. Un esquema de color puede ser complementario, análogo, triádico o complementario dividido. En lugar de utilizar un color complementario, un complementario dividido combina dos colores junto a él.
Cómo identificar colores complementarios divididos
Puede identificar colores complementarios divididos utilizando los 12 colores primarios de la rueda de colores:
Seleccione un color base: elija un color base de la rueda de colores. En este caso usaremos azul. Encuentra el color complementario: el complemento del color base está en el extremo opuesto de la rueda de colores. El naranja es el color complementario del azul, ya que se encuentran uno frente al otro en la rueda de colores. Identifique colores complementarios divididos: en lugar de usar naranja en la paleta, seleccione los colores junto al naranja en la rueda de colores. En este caso, los colores complementarios divididos serían el amarillo-naranja y el rojo-naranja. Aplicar el esquema: Utilice el color base (azul) como color dominante. Los colores complementarios divididos (amarillo-naranja y rojo-naranja) servirán como acentos.
El papel de dividir los colores complementarios en la armonía cromática
La armonía del color es una combinación de colores que es estéticamente agradable y equilibrada. Mientras los colores complementarios divididos contrastan, los diseñadores equilibran sus intensidades y proporciones para lograr armonía visual.
La armonía dividida de colores complementarios es esencial en moda, diseño de interiores, gráficos, paisajismo y diseño de sitios web. La combinación de colores combina tonos cálidos y fríos, creando contraste y equilibrio en el diseño. A continuación se muestran algunos ejemplos de esquemas de colores complementarios divididos utilizados en la vida real.
| Color de base | Color complementario | Colores complementarios divididos |
|---|---|---|
| Azul | Naranja | Amarillo-naranja, Rojo-naranja |
| Rojo | Verde | Amarillo-Verde, Azul-Verde |
| Amarillo | Violeta | Azul-Violeta, Rojo-Violeta |
| Verde | Rojo | Rojo-naranja, rojo-violeta |
| Naranja | Azul | Azul-Verde, Azul-Violeta |
Dividir colores complementarios en la práctica
Los colores complementarios divididos son populares en arte, diseño de interiores, moda y gráficos.
En diseño de interiores
Los colores complementarios divididos son adecuados para pintura de paredes, muebles, tapizados y decoración. Utilice el color dominante en el punto focal de la habitación. El color base se adapta a áreas más grandes, como paredes, muebles o suelos.
Incorpore colores de acento a través de accesorios, obras de arte, textiles o detalles arquitectónicos como adornos o molduras. Considere las proporciones de cada color de acento para garantizar una distribución equilibrada en todo el espacio.
Si el color dominante es atrevido y vibrante, opte por tonos menos saturados o apagados como acentos. Puedes agregar neutros como el blanco, el beige o el gris como elementos de transición entre los colores.
Por ejemplo, en una habitación infantil con un color base azul, incluya elementos amarillo-naranja y rojo-naranja. Incorpora los colores a través de cortinas, alfombras, cuadros o papel tapiz. Estos acentos llamarán la atención y proporcionarán un contraste vivo con el color primario.
Combinando colores complementarios divididos con patrones
Los patrones añaden textura y enfatizan elementos específicos de un diseño. Utilice el color que más se destaque o que cubra el área más grande del patrón como color dominante en la paleta. Identifica su color complementario en la rueda de colores. Los dos colores adyacentes al color complementario servirán como acentos.
Considere la distribución de los colores complementarios divididos en todo el diseño. El color dominante del patrón debe ser el más predominante. Agrega los colores complementarios divididos en pequeñas proporciones.
En este esquema de color complementario dividido, el rojo violeta es el color base. Los patrones apagados que combinan amarillo y azul violeta crean un acabado informal y lujoso.
| Nombre del color | Código hexadecimal | Código de color CMYK (%) | Código de color RGB |
|---|---|---|---|
| Rojo violáceo | #2BE22E | 81, 0, 80, 11 | 43, 226, 46 |
| Violeta Azul | #8A2BE2 | 39, 81, 0, 11 | 138, 43, 226 |
| Amarillo | #DEE22B | 2, 0, 81, 11 | 222, 226, 43 |
En Diseño Gráfico
El esquema complementario dividido permite a los diseñadores incorporar una gama más amplia de tonos manteniendo el equilibrio visual. Los diseñadores gráficos utilizan el modelo HSB para ajustar el tono, la saturación y el brillo de los colores para lograr una apariencia óptima.
Las calculadoras de color, como Adobe Color CC, Paletton y Colormind, ayudan a generar una combinación de colores en diferentes formatos. Cuando ingresa un color primario, la calculadora de color le sugerirá dividir colores complementarios para su diseño.
| Nombre del color | Código hexadecimal | Código de color CMYK (%) | Código de color RGB |
|---|---|---|---|
| Naranja vivo | #FE6601 | 0, 60, 100, 0 | 254, 102, 1 |
| cian | #00FFFF | 100, 0, 0, 0 | 0, 255, 255 |
| Violeta Azul | #8A2BE2 | 39, 81, 0, 11 | 138, 43, 226 |
El color base (Vivid Orange) de esta combinación de colores proporciona una base fuerte y cálida para los elementos principales. El azul violeta se adapta a áreas más grandes para brindar contraste sin abrumar al naranja intenso y al cian. Cyan resalta los aspectos clave del diseño.
Si te gusta nuestra página por favor compártela con tus amigos. & Facebook