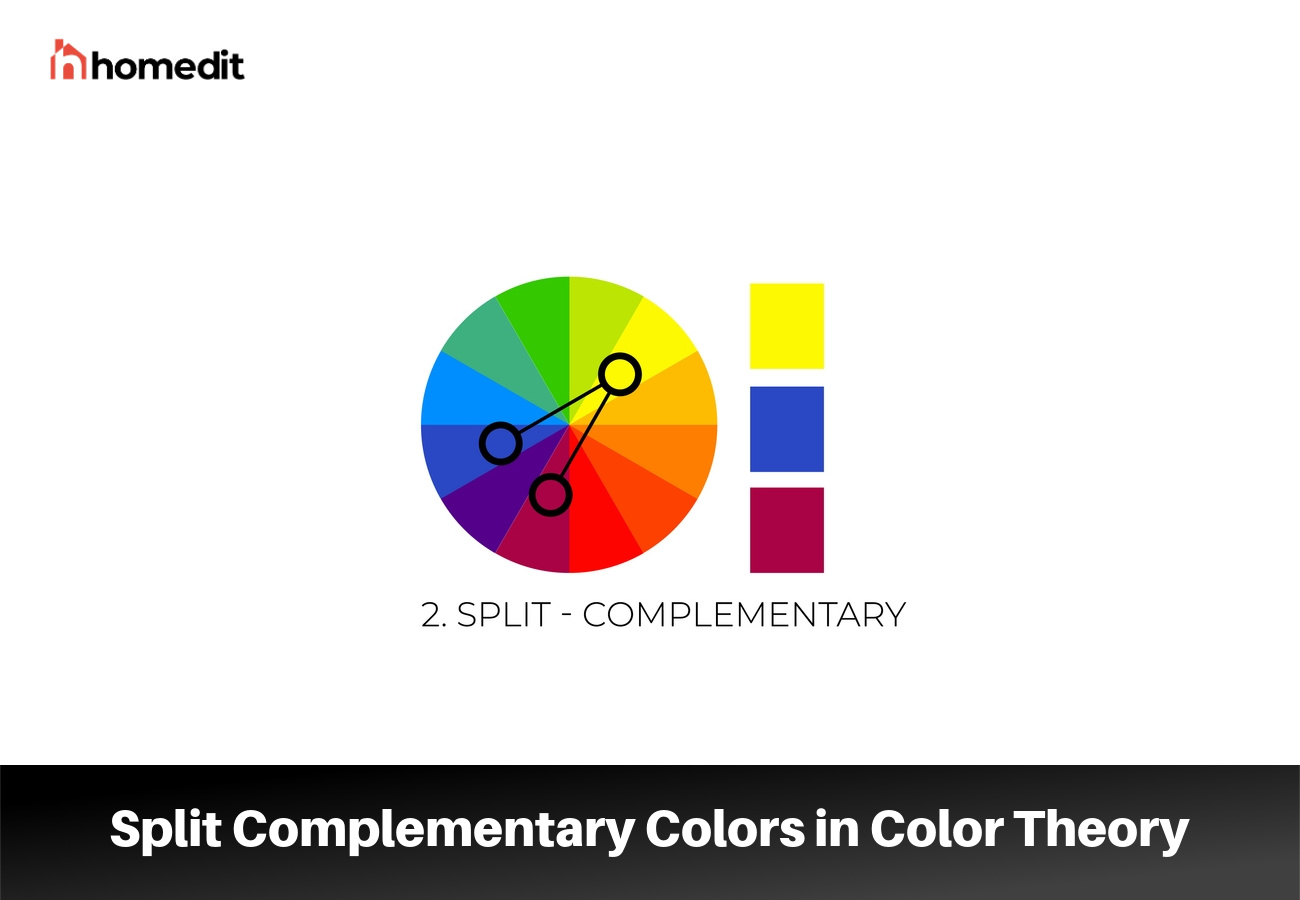
رنگ های مکمل تقسیم شده شامل یک رنگ پایه و دو رنگ دیگر در دو طرف رنگ مکمل آن است. این سه رنگ تنوعی از طرح رنگ مکمل را با دو رنگ برجسته تشکیل می دهند.

در تئوری رنگ، رنگ های مکمل در چرخه رنگ مخالف هستند. یک طرح رنگ مکمل تقسیم شده، کنتراست قوی طرح مکمل را حفظ می کند. همچنین تنوع و هماهنگی بصری بیشتری را ارائه می دهد.
تقسیم رنگ های مکمل در تئوری رنگ
تئوری رنگ توضیح میدهد که رنگها چگونه با هم تعامل دارند و انسانها چگونه آنها را درک میکنند. جنبه های کلیدی تئوری رنگ شامل چرخه رنگ، هماهنگی رنگ، کنتراست و روانشناسی رنگ است.
چرخه رنگ ابزاری ضروری برای انتخاب طرح رنگ است. یک طرح رنگی می تواند مکمل، مشابه، سه گانه یا تقسیم-مکمل باشد. به جای استفاده از یک رنگ مکمل، یک مکمل تقسیم شده دو رنگ را در کنار خود ترکیب می کند.
نحوه شناسایی رنگ های مکمل تقسیم شده
می توانید رنگ های مکمل تقسیم شده را با استفاده از 12 رنگ اصلی در چرخه رنگ شناسایی کنید:
انتخاب یک رنگ پایه: یک رنگ پایه را از چرخه رنگ انتخاب کنید. در این مورد از رنگ آبی استفاده می کنیم. رنگ مکمل را بیابید: مکمل رنگ پایه در طرف مقابل چرخه رنگ قرار دارد. نارنجی رنگ مکمل آبی است زیرا در چرخه رنگ مقابل یکدیگر قرار می گیرند. رنگ های مکمل تقسیم شده را شناسایی کنید: به جای استفاده از نارنجی در پالت، رنگ های کنار نارنجی را در چرخه رنگ انتخاب کنید. در این حالت، تقسیم رنگ های مکمل زرد-نارنجی و قرمز-نارنجی خواهد بود. اعمال طرح: از رنگ پایه (آبی) به عنوان رنگ غالب استفاده کنید. رنگ های مکمل تقسیم شده (زرد-نارنجی و قرمز-نارنجی) به عنوان لهجه عمل خواهند کرد.
نقش تقسیم رنگ های مکمل در هماهنگی رنگ
هارمونی رنگ ترکیب رنگی است که هم از نظر زیبایی شناسی دلپذیر و هم متعادل است. در حالی که رنگهای مکمل تقسیم میشوند، طراحان شدت و تناسبات آنها را برای هماهنگی بصری متعادل میکنند.
هارمونی رنگ مکمل تقسیم شده در مد، طراحی داخلی، گرافیک، محوطه سازی و طراحی وب سایت ضروری است. طرح رنگی ترکیبی از رنگ های گرم و سرد است و کنتراست و تعادل را در طراحی ایجاد می کند. در اینجا چند نمونه از طرحهای رنگ مکمل تقسیمبندی شده در زندگی واقعی آورده شده است.
| رنگ پایه | رنگ مکمل | تقسیم رنگ های مکمل |
|---|---|---|
| آبی | نارنجی | زرد-نارنجی، قرمز-نارنجی |
| قرمز | سبز | زرد-سبز، آبی-سبز |
| رنگ زرد | بنفش | آبی-بنفش، قرمز-بنفش |
| سبز | قرمز | قرمز-نارنجی، قرمز-بنفش |
| نارنجی | آبی | آبی-سبز، آبی-بنفش |
رنگ های مکمل را در عمل تقسیم کنید
رنگ های مکمل تقسیم شده در هنر، طراحی داخلی، مد و گرافیک محبوب هستند.
در طراحی داخلی
رنگ های مکمل تقسیم شده برای نقاشی دیوار، مبلمان و اثاثه یا لوازم داخلی و دکور مناسب هستند. از رنگ غالب در نقطه کانونی اتاق استفاده کنید. رنگ پایه برای مناطق بزرگتر مانند دیوارها، مبلمان یا کف پوش مناسب است.
رنگهای برجسته را از طریق لوازم جانبی، آثار هنری، منسوجات یا جزئیات معماری مانند تزئینات یا قالبها ترکیب کنید. نسبت هر رنگ برجسته را در نظر بگیرید تا از توزیع متعادل در سراسر فضا اطمینان حاصل کنید.
اگر رنگ غالب پررنگ و پر جنب و جوش است، سایه های کمتر اشباع یا کم صدا را به عنوان لهجه انتخاب کنید. می توانید رنگ های خنثی مانند سفید، بژ یا خاکستری را به عنوان عناصر انتقالی بین رنگ ها اضافه کنید.
به عنوان مثال، در اتاق کودک با رنگ پایه آبی، عناصر زرد-نارنجی و قرمز-نارنجی را شامل شود. رنگ ها را از طریق پرده، فرش، نقاشی یا کاغذ دیواری ترکیب کنید. این لهجه ها توجه را به خود جلب می کند و تضاد زنده ای را با رنگ اصلی ایجاد می کند.
ترکیب رنگ های تقسیم-مکمل با الگوها
الگوها بافت می افزایند و بر عناصر خاصی از طرح تاکید می کنند. از رنگی که بیشتر به چشم می آید یا بیشترین ناحیه الگو را می پوشاند به عنوان رنگ غالب برای پالت استفاده کنید. رنگ مکمل آن را در چرخه رنگ مشخص کنید. دو رنگ مجاور به رنگ مکمل به عنوان لهجه عمل می کنند.
توزیع رنگ های تقسیم شده مکمل را در سراسر طراحی در نظر بگیرید. رنگ غالب از الگوی باید رایج ترین باشد. رنگ های مکمل تقسیم شده را در نسبت های کوچک اضافه کنید.
در این طرح رنگی تقسیمبندی، بنفش قرمز رنگ پایه است. الگوهای بیصدا با ترکیب زرد و آبی-بنفش ظاهری معمولی و مجلل ایجاد میکنند.
| نام رنگ | کد هگز | کد رنگ CMYK (%) | کد رنگ RGB |
|---|---|---|---|
| قرمز بنفش | #2BE22E | 81، 0، 80، 11 | 43، 226، 46 |
| آبی-بنفش | #8A2BE2 | 39، 81، 0، 11 | 138، 43، 226 |
| رنگ زرد | #DEE22B | 2، 0، 81، 11 | 222، 226، 43 |
در طراحی گرافیک
طرح تقسیم مکمل به طراحان اجازه می دهد تا طیف وسیع تری از رنگ ها را با حفظ تعادل بصری ترکیب کنند. طراحان گرافیک از مدل HSB برای تنظیم رنگ، اشباع و روشنایی رنگ ها برای ظاهر بهینه استفاده می کنند.
ماشینحسابهای رنگی مانند Adobe Color CC، Paletton و Colormind به ایجاد یک طرح رنگ در قالبهای مختلف کمک میکنند. هنگامی که رنگ اصلی را وارد می کنید، ماشین حساب رنگ، رنگ های مکمل را برای طرح شما پیشنهاد می کند.
| نام رنگ | کد هگز | کد رنگ CMYK (%) | کد رنگ RGB |
|---|---|---|---|
| نارنجی زنده | #FE6601 | 0، 60، 100، 0 | 254، 102، 1 |
| فیروزه ای | #00FFFF | 100، 0، 0، 0 | 0, 255, 255 |
| آبی-بنفش | #8A2BE2 | 39، 81، 0، 11 | 138، 43، 226 |
رنگ پایه (Vivid Orange) در این طرح رنگی، پایه ای قوی و گرم را برای عناصر اصلی فراهم می کند. بنفش آبی برای مناطق بزرگتر مناسب است تا کنتراست را بدون غلبه بر رنگهای نارنجی و فیروزهای زنده ایجاد کند. فیروزه ای جنبه های کلیدی طراحی را برجسته می کند.
اگر از صفحه ما خوشتان آمد لطفا با دوستان خود به اشتراک بگذارید & فیس بوک