A színátmenet fokozatos átmenet egyik színről a másikra. Színrámpának vagy átmenetnek is nevezik, és hasonló árnyalatok, például vörös és rózsaszín között fordul elő. A színátmenetek is eltérőek lehetnek. Például a kék színátmenetek átválthatnak a lila árnyalataiba.

A színátmenetek használatának előnyei és hatásai
Mélység és vizuális érdeklődés: A színátmenetek növelik a vizuális érdeklődést kiegészítő vagy kontrasztos színek használatával. A világos és sötét színek közötti fokozatos átmenet a mélység és a forma illúzióját kelti. A felhasználói élmény javítása: A webtervezők színátmeneteket használnak a vizuális hierarchia létrehozásához. Az azonos vagy különböző színek különböző árnyalatainak használata egy tervezésben kiemeli a fontos elemeket. Egyszerűbbé teszi a navigációt a weboldalon, a nyomatokon vagy a grafikai tervezésben. Dinamikus színkombinációk: A színátmenetek dinamikus színkombinációi kontrasztos árnyalatokból állnak. Például a szivárvány spektruma vörösről narancssárgára, sárgára, zöldre, kékre, indigóra és lilára változik. Energiát ad a tervekhez: A színátmenetek az energia és a mozgás érzetét keltik. A színátmenet fényes és világító színeket keverhet, ami érdekességet és színt ad a designnak. Érzelmeket és hangulatokat kommunikál: A színátmenetek erős érzelmi hatással vannak a nézőkre. A színek örömet, szenvedélyt, haragot, rejtélyt és egyebeket idéznek elő. A sok szín keverése felerősíti a színpszichológiát.
A színátmenetek használatának hatása a különböző tervezési elemekben
Webtervezés: A színátmenetek javítják a webhely esztétikáját, funkcionalitását és a felhasználói élményt. A weboldalon egy márka színpalettájának használata harmóniát teremt a márka logójával és egyéb elemeivel. A sima színátmenet növeli a hozzáférhetőséget a látássérült felhasználók számára. Grafikus tervezés: A színátmenetes színek érdekességet és mélységet kölcsönöznek a tervezésnek. A tervezők színátmeneteket is használnak, hogy egy adott tervezési elemre összpontosítsanak. A színátmenetek a tipográfiában, az illusztrációkban és a vizualizációban használhatók. Logótervezés: A színátmenetek egyedi és vizuálisan feltűnő logókat hoznak létre. A háttérben, a szövegben és a márkaszimbólumokban használatosak. A logó színátmenetének tartalmaznia kell a márka színvilágát, és közvetítenie kell a vállalat értékeit. Alkalmazástervezés: A színátmenetek használhatók az alkalmazások hátterében, ikonokban, gombokban és márkaépítésben. A lágy színű háttér tonizálja a világos, vastag részeket. Egy alkalmazáson belül márkaidentitást is létrehoznak. Például az Instagram lila-rózsaszín-narancs színátmenetet használ az alkalmazásában a márkaidentitás érdekében. Szövegtervezés: A színátmenetek kiemelik a szöveget a bannereken és a reklámanyagokon. Többszínű színátmeneteket az alcímeknél és a feliratoknál is használnak a vizuális érdeklődés növelése érdekében. A 3D színátmenetek kiemelik a logószövegeket a tervezés egyéb elemei közül.
A színátmenetek típusai
Lineáris Gradiens
A lineáris gradiens a színek lineáris átmenetét foglalja magában. Kezdő és záró színe van. Mindkét szín fokozatosan keveredik, és egyenes vonalat alkot. Lineáris színátmeneteket különböző irányban használhat, például fentről lefelé vagy balról jobbra. A lineáris hátterek gyakoriak a szövegben, a gombokban és a hátterekben.
Radiális gradiens
A sugárirányú gradiens egy központi pontból kifelé sugárzó színátmenet. Van egy alapszíne és egy külső színe. Mindkét szín összeolvadva kör alakú mintát alkot.
Egy adott területre hívják fel a figyelmet egy képben vagy tervben, és gyakoriak a logókban. A sugárirányú színátmenetek segítenek mélységet és dimenziót létrehozni egy képben vagy tervben.
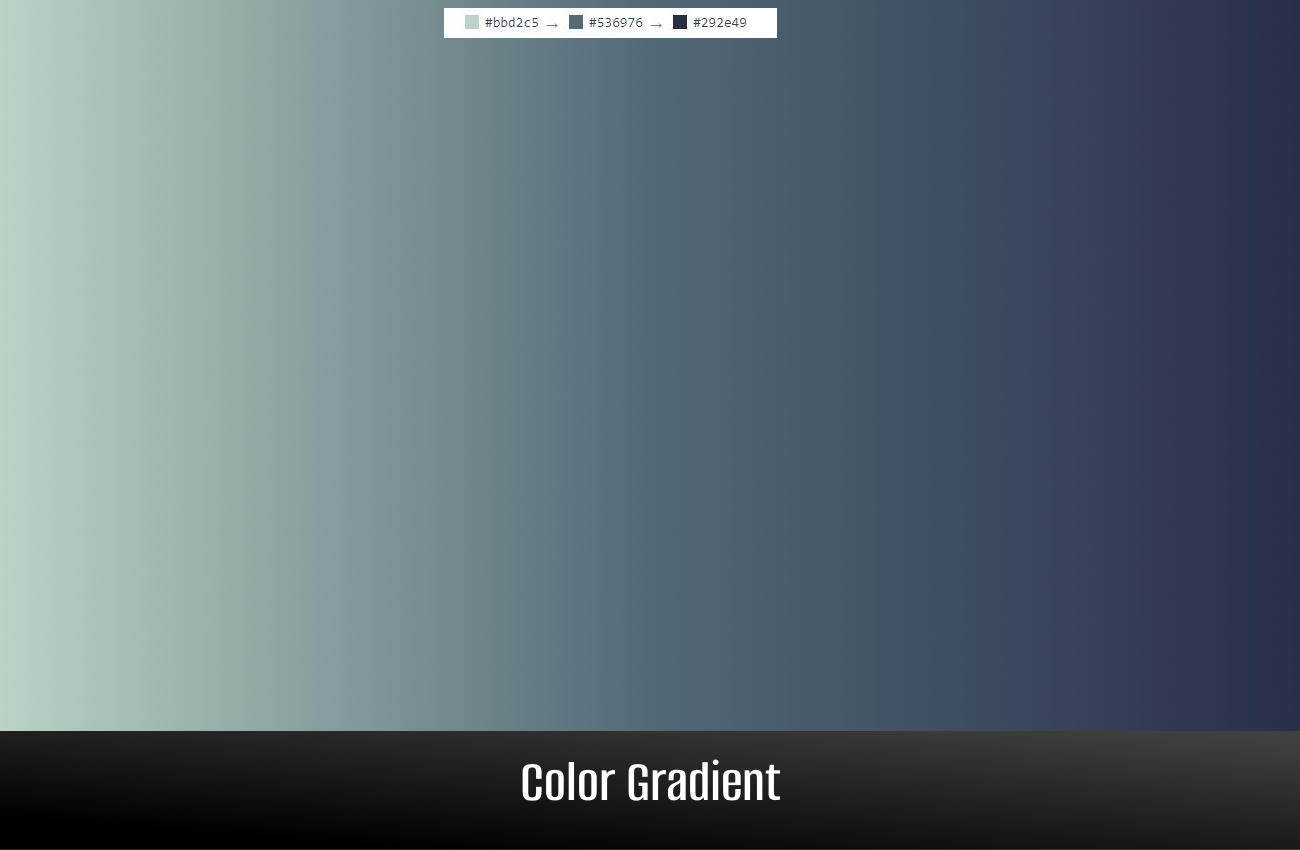
Többlépcsős színátmenet
A több fokozatú színátmenet három vagy több színt tartalmaz. Kiinduló színből, befejező színből és egy vagy több köztes színből áll. A színek keveredve sima átmenetet hoznak létre. A több fokozatú színátmenetek dinamikus hatásokat hoznak létre a tervezésben.
Gyémánt színátmenet
Az ilyen típusú színátmenetben a színek átmenete rombusz alakú. Négy színe van, mindegyik rombusz alakban hajlik a következőre.
Szög gradiens
A szögletes színátmenet magában foglalja a színek sugárirányú átmenetét a mintában. Kúpos gradiensként is ismert. A színátmenet típusának beállítása különböző vizuális hatásokat hoz létre, beleértve az éles vagy fokozatos színátmeneteket.
Kétirányú színátmenet
A kétirányú színátmenet két színből áll, amelyek ellentétes irányban keverednek. A színátmenet típus tükörszerű hatást hoz létre. Az egyik szín az egyik oldalról fakul, míg a másik az ellenkező irányból.
Színátmenetek létrehozása szoftver és tervezőeszközök segítségével
A különféle online tervezőeszközök és mobilalkalmazások színátmeneteket hoznak létre. Ide tartozik az Adobe Illustrator, a Photoshop, a Canva és még sok más.
Adobe Illustrator
Az Adobe Illustrator lineáris, radiális és szabad formájú színátmeneteket hoz létre. Lehetővé teszi a színütközők helyzetének beállítását, valamint színek hozzáadását és eltávolítását a tervben. A felhasználók megváltoztathatják a gradiens szögét és irányát is. A színátmenet színmintaként való mentése lehetővé teszi, hogy más projektekben is felhasználhassa.
Adobe Photoshop
A Photoshop színátmeneti eszköze sugárirányú, lineáris, szögletes, visszavert és gyémánt színátmeneteket készít. Beállíthatja a színátmenet átlátszatlanságát, színeit és a színmegállók helyzetét. A Photoshop lehetővé teszi az egyik színről a másikra való átmenet beállítását, sima színátmenetet hozva létre. A simasági szint csökkentése a művészetben használt durva gradienst eredményez.
Mobil alkalmazások
Az Adobe Fresco, a Canva és a Color Harmony néhány olyan alkalmazás, amelyek színátmeneteket hoznak létre iOS és Android eszközökön. A mobilalkalmazások lehetővé teszik a színátmenetek testreszabását, valamint a fényerő, a szín, az átlátszóság és egyebek beállítását. Az egyes alkalmazások funkciói eltérőek, ezért elengedhetetlen a különböző lehetőségek tesztelése.
Online eszközök
A színátmenetet biztosító online eszközök a következők: CSS gradiens, Coolors, ColorSpace és Adobe Color. Az ingyenes online eszközök lehetővé teszik testreszabott színátmenetek létrehozását különféle színek és sablonopciók használatával. A felhasználók böngészhetnek és elmenthetik a más felhasználók által készített színátmeneteket a projektekben való használatra.
Canva
A Canva online tervezőeszközként és alkalmazásként is elérhető. Színátmeneteket hoz létre a hátterekhez, szövegekhez és alakzatokhoz. A Canva színátmenetsablonokat és előre beállított értékeket biztosít a színátmenetek testreszabásához. Felhasználóbarát felülete és tervezőeszközei leegyszerűsítik a márkalogók, sablonok és hirdetések létrehozását.
CSS
A CSS olyan színátmeneti funkciókat biztosít, amelyek segítenek színátmenetek létrehozásában a webdesignhoz. Ez magában foglalja a kiindulási pont, az irány és a gradiens szögének beállítását. Körkörös színátmeneteket is készíthet a radiális színátmenet () funkcióval. A CSS lehetővé teszi színátmenetek létrehozását többpozíciós színmegállókkal, például CSS szivárvány gradienssel.
Figma
A Figma egy ingyenes online eszköz kiváló minőségű UI-tervek készítéséhez. A színátmenet létrehozása magában foglalja két vagy több szín kitöltését és az alakzat beállítását. A Figma eszközöket biztosít a színátmenetes árnyékoláshoz, az épületkeretekhez, alakzatokhoz és elmosódási effektusokhoz.
Vázlat
A Sketch segítségével a tervezők lineáris, radikális és szögletes színátmeneteket hozhatnak létre. Ki kell töltenie azt az alakzatot vagy képet, amelyhez színátmenetet szeretne alkalmazni. A szerkesztő segítségével válassza ki a színátmenet típusát és színét. A felhasználók beállíthatják a szöget, az irányt és a színütközőket.
Tippek a tervezéshez megfelelő színátmenet kiválasztásához
A színátmenet kiválasztásakor a következő gyakorlatokat érdemes figyelembe venni:
A színátmenetet csak a terv vizuális vonzerejének növelésére használja: A színátmenetnek a terv főbb jellemzőinek erősítésére kell összpontosítania. Ki kell egészítenie a tervezési elemeket azáltal, hogy mélységet és érdeklődést kelt. Kerülje el a túl sok színt a színátmenetben: A túl sok szín elsöprő lehet, és elvonhatja a tervezési elemeket. A színátmenetenkénti két vagy három színhez való ragaszkodás tökéletes keveréket biztosít. Kezdje az alapvető színátmenetekkel: Használjon olyan alapvető színátmeneteket, amelyek ugyanazon színek két árnyalatát keverik finom hatás létrehozásához. Használjon színválasztó eszközt a színátmenet színeinek kiválasztásához: A színválasztó eszköz segít a jól keveredő színátmenetek kiválasztásában. A legjobb kiegészítő vagy kontrasztos színek kiválasztásához. Válassza ki a dizájnjához illő színátmenet-típust: Válasszon olyat, amely kiegészíti a többi tervezési elemet. Vegye figyelembe a design hangulatát és célját: A színátmenet színének kiválasztása attól függ, hogy nyugtató vagy stimuláló és élénk hatást szeretne. Válasszon komplementer vagy kontrasztos színátmenetes színeket: A komplementer színek egymással szemben helyezkednek el a színkörön. Harmonikus hatást kölcsönöznek a designnak.
Színátmenetek a webdesignban
A színátmenetek fokozzák a webhely vizuális vonzerejét. Ezenkívül mélységet és dimenziót adnak a webhelyhez, vonzóbbá és felhasználóbarátabbá téve azt. A színátmenetek használhatók háttérképként, szövegfedőként stb.
Példák a színátmenetekre a webdesignban
Háttérszínátmenetek az oldalrészekhez Színátmenetek tipográfiához, például fejlécekhez és alcímekhez Színátmenetek átfedése képeken vagy videókon Színátmenetek a gombokhoz, hivatkozásokhoz és cselekvésre ösztönző elemekhez (CTA) Színátmenetek a lebegési effektusokhoz vagy az oldalelemek közötti átmenetekhez Márkaelemek mint például a termékcsomagolás és logók Gradiensek a közösségi média ikonjaihoz, kapcsolatfelvételi űrlapokhoz és megosztási gombokhoz Navigációs menük, legördülő menük és lapok Diagramok, grafikonok és infografikák Animációk és folyamatjelző sávok betöltése
Színátmenetek a grafikai tervezésben
A színátmenetek a tervezés lényeges elemeire helyezik a hangsúlyt. A különböző színek keverése a mélység és a háromdimenziós tér illúzióját kelti. A színátmenetek érzelmeket is kiváltanak, a nyugodttól a megnyugtatótól a merész és dinamikusig.
A színátmenetek felhasználása a grafikai tervezésben
Mélység és dimenzió létrehozása infografikában Közösségi média grafika Átmenet a színek között a tervezésben Névjegykártyák, poszterek és szórólapok Érdekes színséma tervezése illusztrációkhoz 3D hatások létrehozása a logótervezésben Csomagolás tervezés