Kolory wtórne powstają poprzez zmieszanie dwóch kolorów podstawowych. Możesz użyć kolorów wtórnych, aby dodać głębi i zainteresowania swojemu wnętrzu oraz stworzyć pożądany nastrój. Kolory wtórne łączą odległość między kolorami podstawowymi i tworzą uderzający kontrast w schematach kolorów. Kolory te stanowią również przydatny sposób zmiany temperatury kolorów podstawowych.

Podstawy kolorów wtórnych
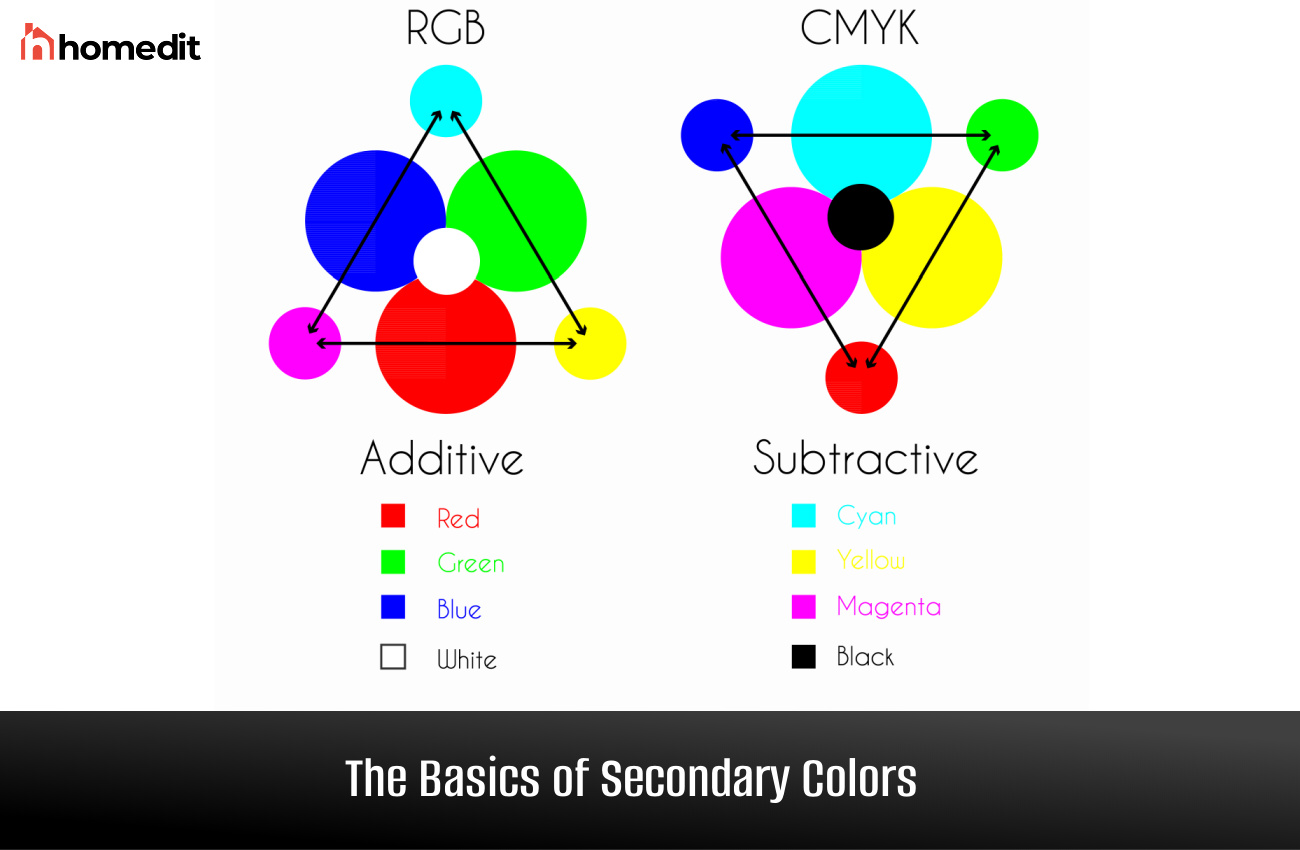
Jakie są kolory wtórne? To zależy od tego, jakiego modelu używasz. Istnieje kilka różnych modeli kolorów, które wytwarzają różne typy kolorów wtórnych. Eksperci definiują te modele kolorów pod kątem tego, czy są to addytywne, czy subtraktywne systemy kolorów.

Addytywne kolory wtórne: Model RGB
Model RGB jest tym, co eksperci nazywają addytywnym modelem kolorów. Oznacza to, że możesz tworzyć kolory, dodając światło na różne sposoby, aby uzyskać różne odcienie. Jest to model używany przez techników w przypadku wyświetlaczy cyfrowych. Kolory podstawowe w tym modelu to czerwony, zielony i niebieski. Razem te trzy kolory dają białe światło. Kolory wtórne w tym modelu powstają poprzez zmieszanie ze sobą kolorów podstawowych. Kolor czerwony i zielony daje kolor żółty, zielony i niebieski — cyjan, a czerwony i niebieski — magentę.
Subtraktywne kolory wtórne
Używamy subtraktywnych modeli kolorów lub subtraktywnych modeli mieszania kolorów, aby zdefiniować kolory występujące w nośnikach fizycznych, takich jak druk, tekstylia lub farba. Nośniki te wyświetlają kolor, pochłaniając fale kolorów, a nie je odbijając. Widzimy w tych mediach różne kolory, ponieważ pigmenty pochłaniając światło, usuwają pewne długości fal związane z innymi kolorami. Pozostała część światła dociera do oka obserwatora jako określony kolor. Istnieją dwa typy subtraktywnych modeli kolorów.
1. Model kolorów CMY lub CMYK
Model CMY lub CMYK to model używany przez techników do drukowania w kolorze. Model ten polega na częściowym lub całkowitym zasłonięciu kolorów na białym tle. Innymi słowy, atrament w określonych kolorach redukuje światło odbijane z powrotem do oka patrzącego, dając w rezultacie pożądany kolor. W tym modelu podstawowymi kolorami są cyjan, magenta, żółty, a czasami czarny. Połączenie wszystkich trzech kolorów razem daje kolor czarny. Czerwony, zielony i niebieski to kolory wtórne, które powstają w wyniku zmieszania każdego z kolorów podstawowych z innym kolorem podstawowym.
2. Model kolorów RYB
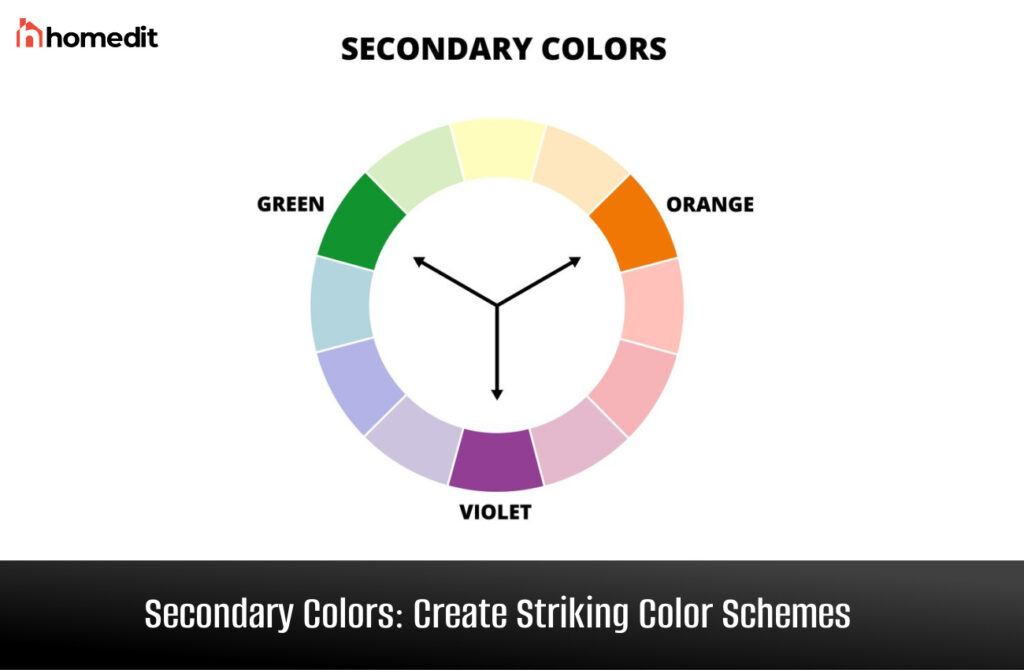
Model RYB, oznaczający kolor czerwony, żółty i niebieski, jest modelem, który większość ludzi zna. To kolejny subtraktywny model kolorów, z którego korzystają artyści i dekoratorzy wnętrz. W tym modelu kolory podstawowe mieszają się ze sobą, tworząc pomarańczowy, zielony i fioletowy. Model ten jest dla naszych celów najbardziej przydatny, ponieważ stanowi podstawę koła barw. Koło kolorów zawiera plan najlepszego wykorzystania kolorów wtórnych do tworzenia efektownych schematów kolorów.
Tworzenie kolorów wtórnych
Wiemy już, że zmieszanie dwóch kolorów podstawowych daje kolor wtórny, ale można mieszać te kolory na różne sposoby. Zmieszanie dwóch kolorów podstawowych w równych częściach daje podstawowy kolor wtórny.
W tradycyjnym modelu RYB zmieszanie koloru czerwonego i żółtego daje kolor pomarańczowy, zmieszanie koloru żółtego i niebieskiego daje kolor zielony, a zmieszanie koloru niebieskiego i czerwonego daje kolor fioletowy. Możesz jednak zmienić tę formułę, aby uzyskać kolor wtórny, który jest bardziej dopracowany i pochylony w kierunku chłodnym lub ciepłym. Na przykład, jeśli zmieszasz kolor niebieski i żółty, aby uzyskać kolor zielony, możesz użyć większej ilości koloru niebieskiego niż żółtego, aby uzyskać kolor zielony o chłodniejszych tonach i bardziej niebiesko-zielonym odcieniu. Alternatywnie możesz zwiększyć ilość żółtego w zielonej mieszance, aby uzyskać ciepłą zieleń z żółtym odcieniem.
Jak mogę używać kolorów wtórnych?
Kolory drugorzędne to jedno z najlepszych narzędzi w Twoim arsenale projektowym. Kolory te współpracują z uzupełniającymi się kolorami podstawowymi, tworząc odważny kontrast. Posłużymy się modelem RYB, gdyż to właśnie ten projektanci wnętrz wykorzystują w oparciu o tradycyjne koło barw. W tym modelu kolorami wtórnymi są pomarańczowy, zielony i fioletowy.
Zasada trzech kolorów
Zastosowanie trzech kolorów zapewnia zrównoważoną kolorystykę aranżacji wnętrz. W przypadku stosowania trzech kolorów najlepiej zastosować zasadę 60-30-10. Oznacza to, że jeden kolor będzie dominował, następny będzie wspierał ten dominujący kolor, a trzeci będzie pojawiał się w małych plamach koloru w całym projekcie. Możesz zastosować tę zasadę projektowania we wszystkich trzech sugerowanych przez nas metodach. Możesz wybrać kolory dominujące i wspierające w oparciu o własną tolerancję i gust kolorystyczny.
Uzupełniające schematy kolorów z kolorami wtórnymi
 Projekty Cory'ego Connora
Projekty Cory'ego Connora
Kolory uzupełniające można znaleźć bezpośrednio naprzeciwko siebie na kole kolorów. To jedne z najodważniejszych kombinacji kolorów, ale możesz zmniejszyć siłę tych kolorów, dodając neutralne odcienie z tymi uzupełniającymi się odcieniami kolorów.
Orange Blue Cream – Odcienie pomarańczy i błękitu dobrze ze sobą współgrają, podczas gdy chłodne odcienie błękitu uspokajają żywy i odważny wygląd pomarańczy. Zielony Czerwony Biały – Odcienie czerwieni i zieleni rzucają się w oczy. Połącz ze sobą niezwykłe odcienie tych kolorów, w tym szałwię i paloną sjenę lub las i rdzę, aby uzyskać pełny zakres możliwości. Fioletowy Żółty Szary – Fioletowy i żółty to żywe i odważne zestawienie kolorów, które można złagodzić dodatkiem neutralnego koloru szarego. Wybierz stonowane odcienie fioletu i żółci, aby uzyskać bardziej wyluzowaną wersję tego schematu.
Analogiczne schematy kolorów z kolorami wtórnymi
 Projekt wnętrz Laury Fox
Projekt wnętrz Laury Fox
Analogiczne schematy kolorów łączą ze sobą kolory, które są do siebie podobne. Kolory te można znaleźć obok siebie na kole kolorów. Kolory te mają podobne ciepło lub chłód.
Pomarańczowy Czerwony/Żółty Ciepła biel – Stwórz ciepłą i żywą kolorystykę z ciepłymi odcieniami pomarańczy w połączeniu z czerwienią lub żółcią i ciepłą bielą. Ta paleta wprowadzi słoneczny styl nawet do najbardziej ponurych pomieszczeń. Fioletowy Niebieski/Czerwono-Szary – Chłodne i kojące kolory pasują do szerokiej gamy stylów projektowych. Różne odcienie fioletu wyglądają oszałamiająco, przerywane akcentami błękitu lub czerwieni i wspierane przez szarość. Zielony Żółty/Niebieski Biały – Zielony to kolejny kojący kolor, ale możesz dodać ożywienia za pomocą koloru żółtego lub wzmocnić stonowane odcienie ziemi, wybierając akcenty koloru niebieskiego.
Monochromatyczne schematy kolorów z kolorami wtórnymi
 Letni projekt Thortena
Letni projekt Thortena
Monochromatyczna kolorystyka świetnie komponuje się zarówno z minimalistycznymi, jak i maksymalistycznymi aranżacjami. Kluczem do ciekawego opracowania monochromatycznego schematu kolorów jest nałożenie różnych odcieni każdego koloru w celu uzyskania bardziej teksturowanego projektu. Nakładaj kolor, używając tekstyliów, tapet, mebli i dekoracji ściennych w różnych odcieniach tego samego podstawowego koloru. Jeśli chcesz osłabić intensywność wybranego koloru bazowego, pamiętaj o dodaniu neutralnych kolorów.
Odcień i odcienie fioletu – niektóre z najpopularniejszych odcieni fioletu to lawenda, fiolet, glicynia, ametyst, barwinek, fuksja, magenta, bakłażan, fiolet, indygo i dubonnet. Odcienie i odcienie pomarańczy – popularne odcienie pomarańczy, które można uwzględnić w monochromatycznym pomarańczowym pokoju, to dynia, łosoś, palona sjena, koral, morela, brzoskwinia, glina, bursztyn, mandarynka i piaskowiec. Odcienie i odcienie zieleni – niektóre popularne nazwy różnych odcieni zieleni to mech, jałowiec, las, szałwia, bazylia, mięta, szmaragd, piana morska, sosna, oliwka i limonka.
Jeśli podoba Ci się nasza strona, udostępnij ją swoim znajomym & Facebook