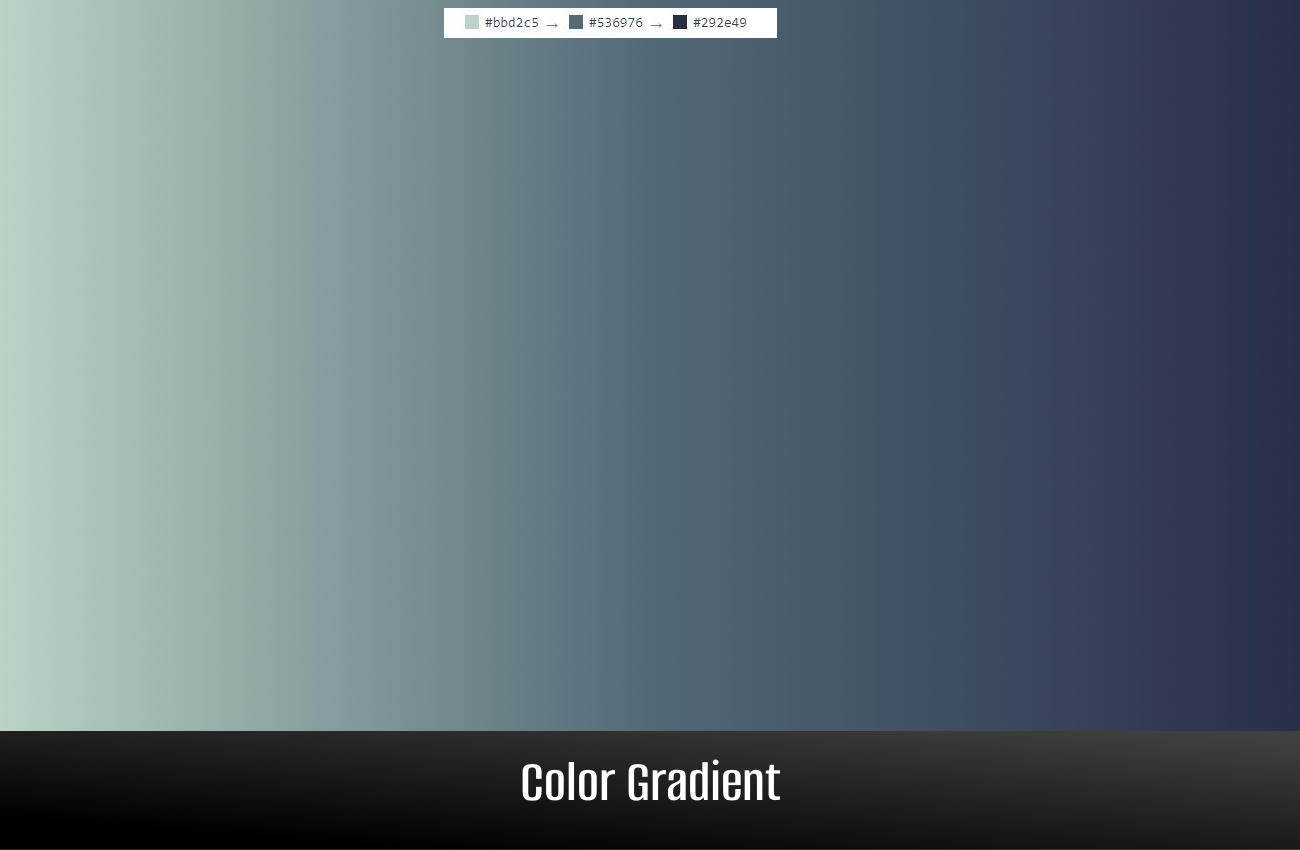
Een kleurverloop is een geleidelijke overgang van de ene kleur naar de andere. Het wordt ook wel een kleurverloop of overgang genoemd en treedt op tussen soortgelijke tinten als rood en roze. Kleurverlopen kunnen ook verschillend zijn. Blauwe kleurverlopen kunnen bijvoorbeeld overgaan in paarse tinten.

De voordelen en impact van het gebruik van kleurverlopen
Diepte en visuele interesse: Kleurovergangen vergroten de visuele interesse door complementaire of contrasterende kleuren te gebruiken. Een geleidelijke overgang van lichte naar donkere kleuren creëert een illusie van diepte en vorm. Verbetering van de gebruikerservaring: Webontwerpers gebruiken kleurverlopen om visuele hiërarchie te creëren. Door verschillende tinten van dezelfde of verschillende kleuren in een ontwerp te gebruiken, worden belangrijke elementen benadrukt. Het maakt het navigeren door een webpagina, print of grafisch ontwerp eenvoudiger. Dynamische kleurcombinaties: Dynamische kleurcombinaties in kleurverlopen bestaan uit contrasterende tinten. Een regenboogspectrum gaat bijvoorbeeld over van rood naar oranje, geel, groen, blauw, indigo en violet. Voegt energie toe aan ontwerpen: Kleurverlopen creëren een gevoel van energie en beweging. Een verloop kan heldere en heldere kleuren met elkaar vermengen, wat interesse en kleur aan een ontwerp toevoegt. Communiceert emoties en stemmingen: Verlopen hebben een sterke emotionele impact op kijkers. Kleuren roepen vreugde, passie, woede, mysterie en meer op. Het mengen van veel kleuren versterkt de kleurenpsychologie.
Impact van het gebruik van kleurverlopen in verschillende ontwerpelementen
Webontwerp: kleurovergangen verbeteren de esthetiek, functionaliteit en gebruikerservaring van een website. Door het kleurenpalet van een merk op de website te gebruiken, ontstaat er harmonie met het logo van het merk en andere elementen. Een vloeiend verloop vergroot de toegankelijkheid voor gebruikers met een visuele beperking. Grafisch ontwerp: Gradiëntkleuren voegen interesse en diepte toe aan een ontwerp. Ontwerpers gebruiken ook kleurverlopen om de aandacht op een specifiek ontwerpelement te vestigen. Kleurverlopen zijn toepasbaar in typografie, illustraties en visualisatie. Logo-ontwerp: Kleurverlopen creëren unieke en visueel opvallende logo's. Ze worden gebruikt in de achtergrond-, tekst- en merksymbolen. Het kleurverloop van het logo moet het kleurenschema van het merk bevatten en de waarden van het bedrijf overbrengen. App-ontwerp: Kleurovergangen kunnen worden gebruikt in app-achtergronden, pictogrammen, knoppen en branding. Een zachte achtergrondkleur verzacht heldere, opvallende gedeelten. Ze creëren ook een merkidentiteit binnen een app. Instagram gebruikt bijvoorbeeld een paars-roze-oranje verloop op zijn app voor merkidentiteit. Tekstontwerp: Kleurovergangen markeren tekst op banners en advertentiemateriaal. Er worden ook meerkleurige gradiënten gebruikt op subkoppen en bijschriften om visueel belang toe te voegen. 3D-verlopen zorgen ervoor dat logoteksten zich onderscheiden van andere elementen in het ontwerp.
Soorten kleurverlopen
Lineair verloop
Een lineair verloop omvat een lineaire overgang van kleuren. Het heeft een begin- en een eindkleur. Beide kleuren vervagen geleidelijk en vormen een rechte lijn. U kunt lineaire verlopen in verschillende richtingen gebruiken, zoals van boven naar beneden of van links naar rechts. Lineaire achtergronden komen veel voor in tekst, knoppen en achtergronden.
Radiaal verloop
Een radiaal verloop is een kleurverloop dat vanuit een centraal punt naar buiten straalt. Het heeft een primaire kleur en een buitenkleur. Beide kleuren smelten samen en vormen een cirkelvormig patroon.
Ze vestigen de aandacht op een specifiek gebied in een afbeelding of ontwerp en komen vaak voor in logo's. Radiale verlopen helpen diepte en dimensie in een afbeelding of ontwerp te creëren.
Multi-stop verloop
Een multi-stop kleurverloop heeft drie of meer kleuren. Het bestaat uit een startkleur, een eindkleur en een of meer tussenkleuren. De kleuren mengen zich om een vloeiende overgang te creëren. Multi-stop gradiënten introduceren dynamische effecten in een ontwerp.
Diamantverloop
De kleurovergang in dit type verloop heeft een ruitvorm. Het heeft vier kleuren, die elk in een ruitvorm in de volgende overgaan.
Hoekige verloop
Een hoekige kleurverloop omvat de radiale overgang van kleuren in een patroon. Het wordt ook wel een kegelgradiënt genoemd. Door het verlooptype aan te passen, ontstaan verschillende visuele effecten, waaronder scherpe of geleidelijke kleurovergangen.
Bidirectioneel verloop
Een bidirectioneel verloop bestaat uit twee kleuren die in tegengestelde richtingen overvloeien. Het kleurverlooptype creëert een spiegelachtig effect. De ene kleur vervaagt vanaf de ene kant, terwijl de andere kleur vanuit de tegenovergestelde richting vervaagt.
Kleurverlopen creëren met behulp van software en ontwerptools
Verschillende online ontwerptools en mobiele applicaties creëren kleurverlopen. Ze omvatten Adobe Illustrator, Photoshop, Canva en meer.
Adobe Illustrator
Adobe Illustrator maakt lineaire, radiale en vrije-vormverlopen. Hiermee kunt u de positie van kleurstops aanpassen en kleuren aan het ontwerp toevoegen en verwijderen. Gebruikers veranderen ook de hoek en richting van het verloop. Door het verloop als staal op te slaan, kunt u het in andere projecten gebruiken.
Adobe Photoshop
Het verloopgereedschap van Photoshop maakt radiale, lineaire, hoekige, gereflecteerde en ruitvormige verlopen. U kunt de dekking, de kleuren en de positie van de kleurstops van het verloop aanpassen. Met Photoshop kunt u de overgang van de ene kleur naar de andere instellen, waardoor een vloeiend verloop ontstaat. Het verminderen van het gladheidsniveau resulteert in een ruwe gradiënt zoals gebruikt in art.
Mobiele apps
Adobe Fresco, Canva en Color Harmony zijn enkele apps die verlopen maken op iOS- en Android-apparaten. Met mobiele apps kunt u kleurovergangen aanpassen en de helderheid, kleur, dekking en meer aanpassen. De functies van elke app variëren, dus het testen van verschillende opties is essentieel.
Online-hulpmiddelen
Online tools die kleuren laten verlopen zijn onder meer: CSS-gradiënt, Coolors, ColorSpace en Adobe Color. Met gratis online tools kunt u aangepaste verlopen maken met verschillende kleuren en sjabloonopties. Gebruikers kunnen door andere gebruikers gemaakte verlopen doorzoeken en opslaan om in projecten te gebruiken.
Kanva
Canva is zowel beschikbaar als online ontwerptool als als app. Het creëert kleurverlopen voor achtergronden, tekst en vormen. Canva biedt verloopsjablonen en voorinstellingen waarmee u uw kleurverlopen kunt aanpassen. De gebruiksvriendelijke interface en ontwerptools vereenvoudigen het maken van merklogo's, sjablonen en advertenties.
CSS
CSS biedt gradiëntfuncties waarmee u gradiënten voor webontwerp kunt maken. Het gaat om het instellen van een startpunt, de richting en de hoek van de helling. U kunt ook cirkelvormige kleurovergangen maken met de functie Radiaalgradiënt (). Met CSS kunt u verlopen maken met kleurstops op meerdere posities, zoals een CSS-regenboogverloop.
Figma
Figma is een gratis online tool voor het maken van hoogwaardige UI-ontwerpen. Als u een verloop maakt, vult u twee of meer kleuren in en past u de vorm aan. Figma biedt hulpmiddelen voor kleurovergangen, het maken van kaders, vormen en vervagingseffecten.
Schetsen
Met Sketch kunnen ontwerpers lineaire, radicale en hoekige gradiënten creëren. U moet de vorm of afbeelding invullen waarop u een kleurverloop wilt toepassen. Gebruik de editor om het type en de kleur van het verloop te kiezen. Gebruikers kunnen de hoek, richting en kleurstops aanpassen.
Tips voor het kiezen van het juiste kleurverloop voor uw ontwerp
Praktijken die de moeite waard zijn om te overwegen bij het kiezen van een kleurverloop voor uw ontwerp zijn onder meer:
Gebruik een verloop alleen om de visuele aantrekkingskracht van een ontwerp te vergroten: Een verloop moet zich richten op het versterken van de belangrijkste kenmerken van een ontwerp. Het moet de ontwerpelementen aanvullen door diepte en interesse te creëren. Vermijd te veel kleuren in uw verloop: Te veel kleuren kunnen overweldigend zijn en de ontwerpelementen afleiden. Als u zich aan twee of drie kleuren per verloop houdt, ontstaat een perfecte mix. Begin met basiskleurverlopen: Gebruik basisverlopen die twee tinten van dezelfde kleuren met elkaar vermengen om een subtiel effect te creëren. Gebruik een kleurkiezer om verloopkleuren te kiezen: Met een kleurkiezer kunt u verloopkleuren kiezen die goed bij elkaar passen. Het is het beste om complementaire of contrasterende kleuren te kiezen. Kies een verlooptype dat bij uw ontwerp past: Kies er een die een aanvulling vormt op de andere ontwerpelementen. Houd rekening met de sfeer en het doel van uw ontwerp: Het kiezen van een kleurverloop hangt af van of u een kalmerend of stimulerend en levendig effect wilt. Kies complementaire of contrasterende verloopkleuren: Complementaire kleuren staan tegenovergesteld op het kleurenwiel. Ze introduceren een harmonieus effect in een ontwerp.
Kleurverlopen in webdesign
Kleurverlopen vergroten de visuele aantrekkingskracht van een website. Ze voegen ook diepte en dimensie toe aan een website, waardoor deze aantrekkelijker en gebruiksvriendelijker wordt. Kleurovergangen kunnen worden gebruikt als achtergrondafbeeldingen, tekstoverlays en meer.
Voorbeelden van kleurverlopen in webdesign
Achtergrondkleurovergangen voor paginasecties Kleurovergangen voor typografie, zoals koppen en subkoppen Overlaykleurovergangen op afbeeldingen of video's Verlopen voor knoppen, links en call-to-action-elementen (CTA) Kleurovergangen voor hover-effecten of overgangen tussen pagina-elementen Branding-elementen zoals productverpakkingen en logo's Verlopen voor pictogrammen voor sociale media, contactformulieren en deelknoppen Navigatiemenu's, vervolgkeuzemenu's en tabbladen Grafieken, grafieken en infographics Animaties en voortgangsbalken laden
Kleurverlopen in grafisch ontwerp
Kleurovergangen brengen de focus naar essentiële elementen in een ontwerp. Door verschillende kleuren te mengen ontstaat een illusie van diepte en driedimensionale ruimte. Kleurverlopen roepen ook emoties op, van kalm en rustgevend tot krachtig en dynamisch.
Gebruik van kleurverlopen in grafisch ontwerp
Diepte en dimensie creëren in infographics Grafische afbeeldingen op sociale media Overgangen tussen kleuren in een ontwerp Visitekaartjes, posters en flyers Een interessant kleurenschema voor illustraties ontwerpen 3D-effecten creëren op logo-ontwerp Verpakkingsontwerp
Als je onze pagina leuk vindt, deel hem dan met je vrienden & Facebook