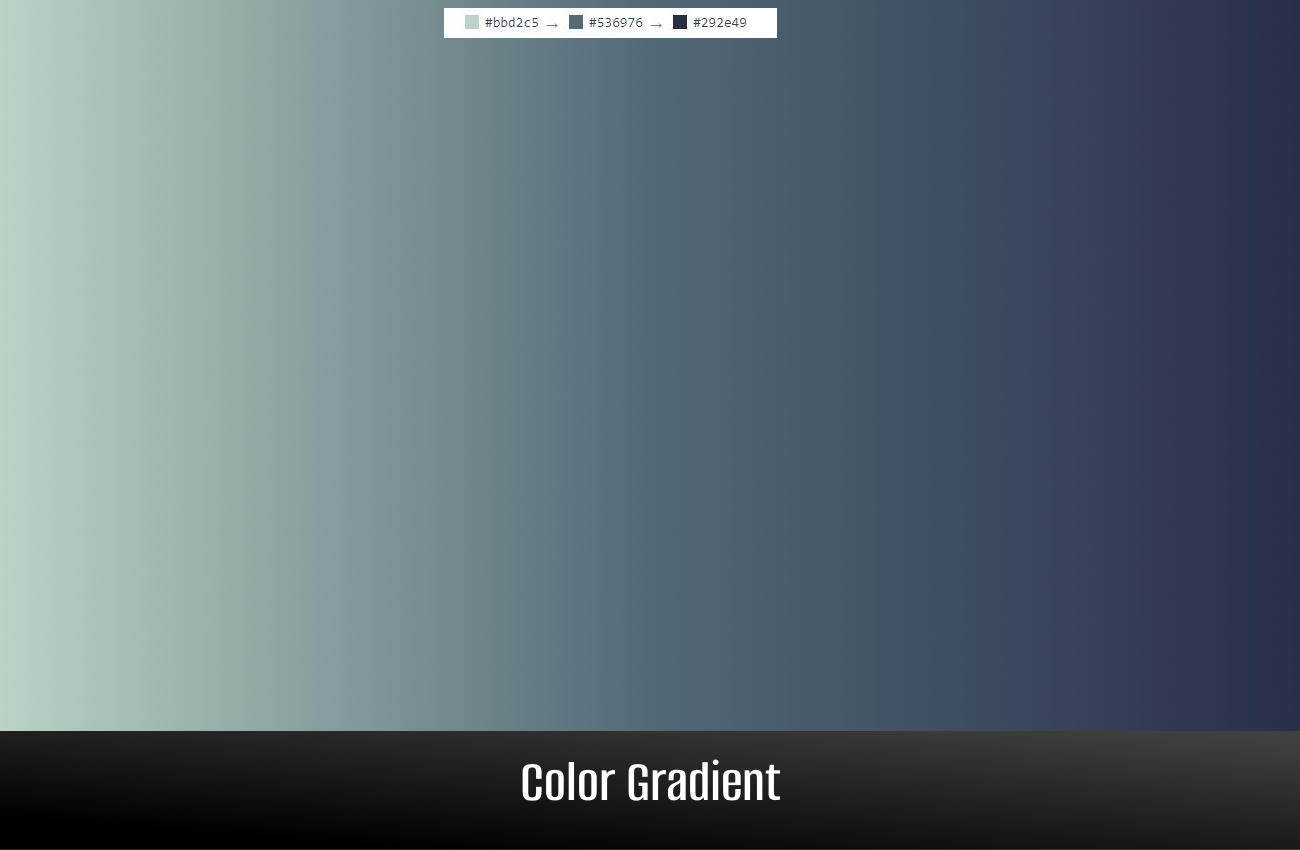
Värvi gradient on järkjärguline üleminek ühelt värvilt teisele. Seda tuntakse ka värvikaldtee või üleminekuna ja see esineb sarnaste toonide, nagu punane ja roosa, vahel. Värvigradiendid võivad samuti olla erinevad. Näiteks võivad sinised gradiendid muutuda lillaks.

Värvigradientide kasutamise eelised ja mõju
Sügavus ja visuaalne huvi: värvigradiendid suurendavad visuaalset huvi, kasutades täiendavaid või kontrastseid värve. Järkjärguline üleminek heledatelt tumedatele värvidele loob illusiooni sügavusest ja kujust. Kasutajakogemuse parandamine: veebidisainerid kasutavad visuaalse hierarhia loomiseks värvigradiente. Sama või erinevate värvide erinevate toonide kasutamine kujunduses tõstab esile olulised elemendid. See muudab veebilehe, trükise või graafilise disaini navigeerimise lihtsamaks. Dünaamilised värvikombinatsioonid: värvigradientide dünaamilised värvikombinatsioonid koosnevad kontrastsetest toonidest. Näiteks vikerkaarespekter muutub punasest oranžiks, kollaseks, roheliseks, siniseks, indigoks ja violetseks. Lisab kujundusele energiat: värvigradiendid loovad energia- ja liikumistunde. Gradient võib segada eredaid ja helendavaid värve, mis lisab kujundusele huvi ja värvi. Annab edasi emotsioone ja meeleolusid: gradientidel on vaatajatele tugev emotsionaalne mõju. Värvid kutsuvad esile rõõmu, kirge, viha, salapära ja palju muud. Paljude värvide segamine võimendab värvipsühholoogiat.
Värvigradientide kasutamise mõju erinevates kujunduselementides
Veebikujundus: värvigradiendid parandavad veebisaidi esteetikat, funktsionaalsust ja kasutuskogemust. Brändi värvipaleti kasutamine veebilehel loob harmoonia kaubamärgi logo ja muude elementidega. Sujuv gradient suurendab ligipääsetavust nägemispuudega kasutajatele. Graafiline disain: gradientvärvid lisavad kujundusele huvi ja sügavust. Disainerid kasutavad ka värvigradiente, et tuua fookus konkreetsele disainielemendile. Värvigradiendid on rakendatavad tüpograafias, illustratsioonides ja visualiseerimises. Logo kujundus: värvigradiendid loovad ainulaadsed ja visuaalselt silmapaistvad logod. Neid kasutatakse taustal, tekstis ja brändisümbolites. Logo värvigradient peaks sisaldama brändi värviskeemi ja andma edasi ettevõtte väärtusi. Rakenduse kujundus: värvigradiente saab kasutada rakenduste taustal, ikoonides, nuppudes ja brändingus. Pehme värviga taust toonib heledaid ja julgeid lõike. Samuti loovad nad rakenduses kaubamärgi identiteedi. Näiteks kasutab Instagram oma rakenduses kaubamärgi identiteedi jaoks lilla-roosa-oranži gradienti. Tekstikujundus: värvigradiendid tõstavad bänneritel ja reklaammaterjalidel teksti esile. Mitmevärvilisi gradiente kasutatakse visuaalse huvi lisamiseks ka alampealkirjades ja pealkirjades. 3D gradiendid tõstavad logotekstid teistest kujunduselementidest välja.
Värvigradientide tüübid
Lineaarne gradient
Lineaarne gradient hõlmab värvide lineaarset üleminekut. Sellel on algus- ja lõpuvärv. Mõlemad värvid segunevad järk-järgult, moodustades sirge joone. Lineaarseid gradiente saate kasutada eri suundades, näiteks ülalt alla või vasakult paremale. Lineaarsed taustad on tavalised tekstis, nuppudes ja taustal.
Radiaalne gradient
Radiaalne gradient on värvigradient, mis kiirgab keskpunktist väljapoole. Sellel on põhivärv ja välisvärv. Mõlemad värvid ühinevad, moodustades ringikujulise mustri.
Need juhivad tähelepanu pildi või kujunduse konkreetsele piirkonnale ja on levinud logodes. Radiaalsed gradiendid aitavad luua pildis või kujunduses sügavust ja mõõtmeid.
Mitme astmega gradient
Mitme astmega värvigradiendil on kolm või enam värvi. See on valmistatud algusvärvist, lõpuvärvist ja ühest või mitmest vahevärvist. Värvid segunevad, et luua sujuv üleminek. Mitme astmega gradiendid toovad kujundusele dünaamilisi efekte.
Teemantgradient
Värvide üleminek seda tüüpi gradiendis on rombikujuline. Sellel on neli värvi, millest igaüks paindub rombikujuliselt järgmiseks.
Nurgeline gradient
Nurgeline värvigradient hõlmab värvide radiaalset üleminekut mustris. Seda tuntakse ka koonilise gradiendina. Gradiendi tüübi reguleerimine loob erinevaid visuaalseid efekte, sealhulgas teravaid või järkjärgulisi värvide üleminekuid.
Kahesuunaline gradient
Kahesuunaline gradient koosneb kahest värvist, mis segunevad vastassuundades. Värvigradiendi tüüp loob peeglitaolise efekti. Üks värv tuhmub ühelt poolt, samas kui teine tuhmub vastupidises suunas.
Värvigradientide loomine tarkvara ja disainitööriistade abil
Erinevad veebipõhised disainitööriistad ja mobiilirakendused loovad värvigradiente. Nende hulka kuuluvad Adobe Illustrator, Photoshop, Canva ja palju muud.
Adobe Illustrator
Adobe Illustrator loob lineaarseid, radiaalseid ja vabakujulisi gradiente. See võimaldab teil reguleerida värvipeatuste asukohta ning lisada ja eemaldada kujundusele värve. Kasutajad muudavad ka gradiendi nurka ja suunda. Gradiendi salvestamine proovina võimaldab seda kasutada teistes projektides.
Adobe Photoshop
Photoshopi gradiendi tööriist teeb radiaalseid, lineaarseid, nurkseid, peegeldunud ja rombikujulisi gradiente. Saate reguleerida gradiendi läbipaistmatust, värve ja värvipeatuste asukohta. Photoshop võimaldab teil määrata ülemineku ühelt värvilt teisele, luues sujuva gradiendi. Siledustaseme vähendamine toob kaasa kunstis kasutatava jämeda gradiendi.
Mobiilirakendused
Adobe Fresco, Canva ja Color Harmony on mõned rakendused, mis loovad iOS- ja Android-seadmetes gradiente. Mobiilirakendused võimaldavad teil kohandada värvigradiente ja reguleerida heledust, värvi, läbipaistmatust ja palju muud. Iga rakenduse funktsioonid on erinevad, seega on erinevate valikute katsetamine hädavajalik.
Interneti-tööriistad
Värvide gradientidega seotud võrgutööriistad on järgmised: CSS-i gradient, Coolors, ColorSpace ja Adobe Color. Tasuta võrgutööriistad võimaldavad teil luua kohandatud gradiente, kasutades erinevaid värve ja mallivalikuid. Kasutajad saavad projektides kasutamiseks sirvida ja salvestada teiste kasutajate tehtud gradiente.
Lõuend
Canva on saadaval nii veebipõhise disainitööriistana kui ka rakendusena. See loob tausta, teksti ja kujundite jaoks värvigradiente. Canva pakub värvigradientide kohandamiseks gradiendi malle ja eelseadistusi. Selle kasutajasõbralik liides ja disainitööriistad lihtsustavad brändilogode, mallide ja reklaamide loomist.
CSS
CSS pakub gradiendi funktsioone, mis aitavad luua veebidisaini jaoks gradiente. See hõlmab lähtepunkti, suuna ja gradiendi nurga määramist. Ringikujulisi värvigradiente saate teha ka radiaalgradiendi () funktsiooni abil. CSS võimaldab teil luua mitme positsiooniga värvipeatustega gradiente, näiteks CSS-i vikerkaare gradiente.
Figma
Figma on tasuta veebitööriist kvaliteetse kasutajaliidese kujunduse loomiseks. Gradiendi loomine hõlmab kahe või enama värvi täitmist ja kuju kohandamist. Figma pakub tööriistu gradientvarjutamiseks, raamide, kujundite ja hägususefektide ehitamiseks.
Sketš
Sketch võimaldab disaineritel luua lineaarseid, radikaalseid ja nurkseid gradiente. Peate täitma kujundi või pildi, millele soovite värvigradienti rakendada. Redaktori abil saate valida gradiendi tüübi ja värvi. Kasutajad saavad reguleerida nurka, suunda ja värvipeatusi.
Näpunäiteid oma disaini jaoks õige värvigradiendi valimiseks
Disaini värvigradiendi valimisel tasub kaaluda järgmist:
Kasutage gradienti ainult disaini visuaalse atraktiivsuse suurendamiseks. Gradient peaks keskenduma disaini põhiomaduste intensiivistamisele. See peab täiendama disainielemente, luues sügavust ja huvi. Vältige oma gradiendis liiga palju värve: liiga palju värve võib olla ülekaalukas ja võib kujunduselementide tähelepanu hajutada. Kahe või kolme värvi järgimine gradiendi kohta pakub täiuslikku segu. Alustage põhiliste värvide gradientidega: kasutage peene efekti loomiseks põhilisi gradiente, mis segavad sama värvi kahte tooni. Kasutage gradiendivärvide valimiseks värvivalija tööriista: värvivalija tööriist aitab valida hästi segunevaid gradiendivärve. See sobib kõige paremini täiendavate või kontrastsete värvide valimiseks. Valige oma kujundusele sobiv gradiendi tüüp: valige see, mis täiendab teisi kujunduselemente. Arvestage oma kujunduse meeleolu ja eesmärki: gradientvärvi valimine sõltub sellest, kas soovite rahustavat või stimuleerivat ja elavat efekti. Valige täiendavad või kontrastsed gradientvärvid: Täiendavad värvid on värvirattal vastakuti. Need annavad disainile harmoonilise efekti.
Värvigradiendid veebidisainis
Värvigradiendid suurendavad veebisaidi visuaalset atraktiivsust. Samuti lisavad need veebisaidile sügavust ja dimensiooni, muutes selle köitvamaks ja kasutajasõbralikumaks. Värvigradiente saab kasutada taustapiltide, tekstiülekatete ja muuna.
Veebikujunduse värvigradientide näited
Leheosade taustavärvi gradiendid Tüpograafia värvigradiendid, nt pealkirjad ja alampealkirjad Piltide või videote ülekattevärvi gradiendid Nuppude, linkide ja tegevusele kutsuvate elementide (CTA) värvigradiendid Hõljutusefektide või leheelementide vaheliste üleminekute värvigradiendid Brändielemendid nt tootepakendid ja logod Sotsiaalmeedia ikoonide, kontaktivormide ja jagamisnuppude gradiendid Navigeerimismenüüd, rippmenüüd ja vahekaardid Diagrammid, graafikud ja infograafika Animatsioonide ja edenemisribade laadimine
Värvigradiendid graafilises disainis
Värvigradiendid keskenduvad disaini olulistele elementidele. Erinevate värvide segamine loob illusiooni sügavusest ja kolmemõõtmelisest ruumist. Värvigradiendid tekitavad ka emotsioone, alates rahulikust ja rahustavast kuni julge ja dünaamiliseni.
Värvigradientide kasutamine graafilises disainis
Infograafika sügavuse ja mõõtmete loomine Sotsiaalmeedia graafika Kujunduses värvide vahel üleminek Visiitkaardid, plakatid ja flaierid Illustratsioonide jaoks huvitava värviskeemi kujundamine 3D-efektide loomine logokujundusele Pakendikujundus
Kui teile meeldib meie leht, jagage seda oma sõpradega & Facebook